 12 มีนาคม 2553 วันที่หลายต่อหลายคนให้ความสนใจกันกับข่าว การชุมนุมใหญ่ของกลุ่ม “เสื้อแดง” ในหลายๆ จุดของกรุงเทพฯ แต่สำหรับผมแล้ว ข่าวที่ยิ่งใหญ่ สะเทือนใจ และต้องถือเป็นความสูญเสียครั้งสำคัญที่สุดอีกครั้งหนึ่งของผืนแผ่นดินไทย ก็คือ การที่ชาติต้องสูญเสีย พ.ต.อ.สมเพียร เอกสมญา ท่านผู้กำกับแห่ง สภ.บันนังสตา จังหวัดยะลา ไปอย่างไม่มีวันกลับ…
12 มีนาคม 2553 วันที่หลายต่อหลายคนให้ความสนใจกันกับข่าว การชุมนุมใหญ่ของกลุ่ม “เสื้อแดง” ในหลายๆ จุดของกรุงเทพฯ แต่สำหรับผมแล้ว ข่าวที่ยิ่งใหญ่ สะเทือนใจ และต้องถือเป็นความสูญเสียครั้งสำคัญที่สุดอีกครั้งหนึ่งของผืนแผ่นดินไทย ก็คือ การที่ชาติต้องสูญเสีย พ.ต.อ.สมเพียร เอกสมญา ท่านผู้กำกับแห่ง สภ.บันนังสตา จังหวัดยะลา ไปอย่างไม่มีวันกลับ…วันศุกร์ที่ 12 มีนาคม พ.ศ. 2553
“น้ำตานักรบ”..."ผมไม่อยากเป็นวีรบุรุษ และจะไม่ขอตายในชุดนักรบ"
 12 มีนาคม 2553 วันที่หลายต่อหลายคนให้ความสนใจกันกับข่าว การชุมนุมใหญ่ของกลุ่ม “เสื้อแดง” ในหลายๆ จุดของกรุงเทพฯ แต่สำหรับผมแล้ว ข่าวที่ยิ่งใหญ่ สะเทือนใจ และต้องถือเป็นความสูญเสียครั้งสำคัญที่สุดอีกครั้งหนึ่งของผืนแผ่นดินไทย ก็คือ การที่ชาติต้องสูญเสีย พ.ต.อ.สมเพียร เอกสมญา ท่านผู้กำกับแห่ง สภ.บันนังสตา จังหวัดยะลา ไปอย่างไม่มีวันกลับ…
12 มีนาคม 2553 วันที่หลายต่อหลายคนให้ความสนใจกันกับข่าว การชุมนุมใหญ่ของกลุ่ม “เสื้อแดง” ในหลายๆ จุดของกรุงเทพฯ แต่สำหรับผมแล้ว ข่าวที่ยิ่งใหญ่ สะเทือนใจ และต้องถือเป็นความสูญเสียครั้งสำคัญที่สุดอีกครั้งหนึ่งของผืนแผ่นดินไทย ก็คือ การที่ชาติต้องสูญเสีย พ.ต.อ.สมเพียร เอกสมญา ท่านผู้กำกับแห่ง สภ.บันนังสตา จังหวัดยะลา ไปอย่างไม่มีวันกลับ…วันเสาร์ที่ 6 มีนาคม พ.ศ. 2553
เตรียมตัวรับมือ USB 3.0 กำลังจะมาแล้ว
 เพื่อนๆ คงจะได้ยินข่าวแววๆ มาแล้วบ้างว่า ตอนนี้ USB ของ ปัจจุบันนี้ มีถึง 3.0 กันแล้ว แต่ก็ได้ยินแค่ข่าวว่าจะมา แต่ก็ไม่รู้ราคาว่ามันเท่าไหร่ มาเมื่อไหร่ กันใช่ไหมล่ะครับ วันนี้เราจะนำข้อมูลอัพเดทเกี่ยวกับ USB 3.0 มาให้ทราบกันเพิ่มเติม โดยตอนแรกผมคิดว่าหากจะใช้ USB 3.0 ก็ต้องซื้อคอมพิวเตอร์ใหม่แน่ๆ เลย เพราะว่าคงจะไม่ใช้งานโดยนำ USB 3.0 มาเสียบต่อ USB 2.0 หรอกเน๊อะ แต่วันนี้ไปเจอของต่างประเทศก็เลยอัพเดทให้เพื่อนๆ ชาว Xcite ให้ทราบกันค่ะ
เพื่อนๆ คงจะได้ยินข่าวแววๆ มาแล้วบ้างว่า ตอนนี้ USB ของ ปัจจุบันนี้ มีถึง 3.0 กันแล้ว แต่ก็ได้ยินแค่ข่าวว่าจะมา แต่ก็ไม่รู้ราคาว่ามันเท่าไหร่ มาเมื่อไหร่ กันใช่ไหมล่ะครับ วันนี้เราจะนำข้อมูลอัพเดทเกี่ยวกับ USB 3.0 มาให้ทราบกันเพิ่มเติม โดยตอนแรกผมคิดว่าหากจะใช้ USB 3.0 ก็ต้องซื้อคอมพิวเตอร์ใหม่แน่ๆ เลย เพราะว่าคงจะไม่ใช้งานโดยนำ USB 3.0 มาเสียบต่อ USB 2.0 หรอกเน๊อะ แต่วันนี้ไปเจอของต่างประเทศก็เลยอัพเดทให้เพื่อนๆ ชาว Xcite ให้ทราบกันค่ะ USB 3.0 PCIe เป็นอุปกรณ์เสียบเสริมในคอมพิวเตอร์ โดยเปิดตัวราคาอยู่ที่ $79.99 (ประมาณ 2,800 บาท) แต่เพื่อนๆ อย่าคิดว่าอย่างนี้คอมพิวเตอร์พกพา หรือ โน๊ตบุ๊คก็หมดสิทธิล่ะสินี้ ไม่จริงค่ะ เจ้าของผู้ผลิตได้เพิ่มทางแก้ไขให้แล้วโดยออกมาในรูปแบบ ExpressCard adapter ในรา $79.99 (ประมาณ 2,800 บาท)
USB 3.0 PCIe เป็นอุปกรณ์เสียบเสริมในคอมพิวเตอร์ โดยเปิดตัวราคาอยู่ที่ $79.99 (ประมาณ 2,800 บาท) แต่เพื่อนๆ อย่าคิดว่าอย่างนี้คอมพิวเตอร์พกพา หรือ โน๊ตบุ๊คก็หมดสิทธิล่ะสินี้ ไม่จริงค่ะ เจ้าของผู้ผลิตได้เพิ่มทางแก้ไขให้แล้วโดยออกมาในรูปแบบ ExpressCard adapter ในรา $79.99 (ประมาณ 2,800 บาท)
Concept Phone 10 มือถือ แนวคิดในอนาคต
Weather Cell Phone Concept
แนวคิดมือถือบอกสภาพดินฟ้าอากาศ ผลงานการออกแบบของ Seunghan Song มีจุดเด่นตรงตัวเครื่องทำจากวัสดุโปร่งใส ขนาดบางเฉียบ หน้าจอสามารถแสดงผลได้เต็มพื้นที่ตัวเครื่อง ใช้ระบบสัมผัสในการควบคุมการทำงาน สามารถตรวจวัดสภาพอากาศในปัจจุบันแล้วแสดงผลบนตัวเครื่องได้ อย่างเช่น อากาศปลอดโปร่ง หน้าจอจะใสแจ๋ว หากฝนตกตัวเครื่องก็จะมีหยดน้ำฝนเกาะอยู่ และถ้ามีหิมะตกหน้าจอก็จะเป็นฝ้าด้วยไอความเย็นของหิมะ และหากต้องการโทรออกหรือเขียนข้อความ เพียงแค่ใช้ปากเป่าลมไปยังหน้าจอ ก็สามารถเขียนตัวอักษรหรือวาดรูปต่างๆ ลงไปได้เลย
 Mobile script Concept
Mobile script ConceptAleksander Mukomelov ออกแบบแนวคิดโทรศัพท์มือถือร่วมสมัย คล่องตัวในการใช้งาน ด้วยหน้าจอระบบสัมผัสขนาดใหญ่ 9.5 นิ้วที่สามารถดึงเข้า-ออกจากตัวเครื่องด้านข้างได้

Projector Cell Phone Concept
นักออกแบบ Stefano Casanova นำเสนอผลงานแนวคิดสมาร์ทโฟนขนาดบางเฉียบ ติดโปรเจคเตอร์หรือเครื่องฉายภาพ ไว้ตรงกลางของตัวเครื่องรอยต่อระหว่างจอแสดงผลที่สามารถหมุนขึ้นได้กับแผง ปุ่มกด ผู้ใช้สามารถส่งภาพในโทรศัพท์ออกไปยังฉากหรือผนังเพื่อรับชมภาพในขนาดใหญ่ได้
Alarm Clock Cell Phone Concept
Carl Hagerling ออกแบบ แนวคิดโทรศัพท์มือถือนาฬิกาปลุก Sony Ericsson รูปทรงคล้ายนาฬิกาปลุกตั้งโต๊ะ มองเห็นเวลาชัดเจนด้วยรูปแบบนาฬิกาดิจิตอลขนาดใหญ่ มีเครื่องเล่น Walkman, ติดกล้องถ่ายรูป และใช้พลังงานจากแบตเตอรี่ขนาด AAA 2 ก้อน
Pen Cell Phone Concept
แนวคิดโทรศัพท์มือถือรูปทรงปากกา ความสูง 8.7 นิ้ว ปุ่มกดตัวเลข 1-9 เรียงจากหัวปากกาไปด้านบน ถัดไปเป็นจอแสดงผล รองรับการ์ดหน่วยความจำภายนอก MicroSD  Edge Cell Phone Concept
Edge Cell Phone Concept
โทรศัพท์มือถือรูปทรงสไลด์ ที่มีแผงปุ่มกดโปร่งแสง ใช้ระบบสัมผัส ผลงานการออกแบบของ Chris Owens
Grass Cell Phone Concept
แนวคิดโทรศัพท์มือถือต้นหญ้า ของ Je-Hyun Kim เนื่องด้วยธรรมชาติสร้างสรรค์เทคโนโลยีให้ควบคู่กันไปได้อย่างลงตัว จึงไม่เป็นมลพิษต่อสิ่งแวดล้อม เพราะมือถือต้นหญ้าเครื่องนี้ก็จะค่อยๆ ย่อยสลายตัวเองไปตามกาลเวลาภายในระยะเวลา 2 ปี

Mikhail Stawsky ออกแบบแนวคิดโทรศัพท์มือถือพลังงานจากกลไกการหมุนตัวเครื่อง ด้วยการใช้นิ้วสวมลงไปในรูวงกลมแล้วหมุนโทรศัพท์ไปรอบๆ นิ้วมือ เพียงแค่นี้โทรศัพท์มือถือเครื่องนี้ก็มีพลังงานเพิ่มขึ้นพร้อมด้วยหน้า จอแสดงผลระบบสัมผัสบอกสถานะการชาร์จ
 Flexible Cell Phone Concept
Flexible Cell Phone Concept

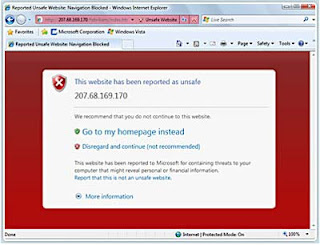
Internet Explorer 8 "ปลอดภัยยิ่งขึ้นเมื่อออนไลน์"

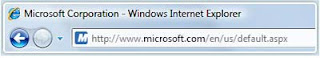
การเน้นโดเมนทำให้คุณตีความที่อยู่เว็บต่างๆ (URLs) ได้ง่ายขึ้น เพื่อหลีกเลี่ยงเว็บไซต์ประสงค์ร้ายและฟิชชิ่งเว็บไซต์ที่พยายามลวงคุณด้วยที่อยู่เว็บซึ่งชวนให้เข้าใจผิด คุูณลักษณะนี้จะเน้นสีดำที่ชื่อโดเมนที่ปรากฏในแถบที่อยู่ และส่วนอื่นๆของ URL จะแสดงด้วยสีเทา เพื่อให้ระบุคุณลักษณะเฉพาะของเว็บไซต์นั้นๆ ได้ง่ายขึ้นด้วยสีเทา

Bluetooth 4.0 รับ-ส่งข้อมูลแรงกว่าเดิม รัศมีไกลขึ้น
 The Bluetooth Special Interest Group (SIG) เปิดตัวมาตรฐานการรับ-ส่งข้อมูลไร้สาย Bluetooth ในเวอร์ชั่นใหม่ 4.0 เน้นประสิทธิภาพในการรับ-ส่งข้อมูลที่เร็วยิ่งขึ้น 1 Mbps รัศมีไกลถึง 100 เมตร (จากเดิม 10 เมตร) แต่ใช้พลังงานน้อยลง สามารถนำไปใช้ในโทรศัพท์มือถือ, คอมพิวเตอร์, อุปกรณ์ให้ความบันเทิงภายในบ้าน, เครื่องมือแพทย์, สถานออกกำลังกาย รวมไปถึงยานพาหนะ สามารถใช้งานร่วมกับอุปกรณ์เดิมที่ใช้เทคโนโลยี Bluetooth v2.1 +EDR หรือ Bluetooth v3.0 +
The Bluetooth Special Interest Group (SIG) เปิดตัวมาตรฐานการรับ-ส่งข้อมูลไร้สาย Bluetooth ในเวอร์ชั่นใหม่ 4.0 เน้นประสิทธิภาพในการรับ-ส่งข้อมูลที่เร็วยิ่งขึ้น 1 Mbps รัศมีไกลถึง 100 เมตร (จากเดิม 10 เมตร) แต่ใช้พลังงานน้อยลง สามารถนำไปใช้ในโทรศัพท์มือถือ, คอมพิวเตอร์, อุปกรณ์ให้ความบันเทิงภายในบ้าน, เครื่องมือแพทย์, สถานออกกำลังกาย รวมไปถึงยานพาหนะ สามารถใช้งานร่วมกับอุปกรณ์เดิมที่ใช้เทคโนโลยี Bluetooth v2.1 +EDR หรือ Bluetooth v3.0 +Alcatel OT-808 มือถือสำหรับนักแชท

อัลคาเทลแนะนำโทรศัพท์มือถือ Alcatel OT-808 ออกแบบมาในรูปทรงฝาพับ ตัวเครื่องสีเหลี่ยมจตุรัสโค้งมน พร้อมแป้นพิมพ์ QWERTY ด้านใน จอแสดงผลหลัก 320 x 240 พิกเซล กว้าง 2.4 นิ้ว (จอด้านหน้า OLED - 128 x 36 พิกเซล กว้าง 1.1 นิ้ว) รองรับเครือข่าย GSM Dualband การเชื่อมต่อ Bluetooth กล้องถ่ายรูป 2 ล้านพิกเซล เครื่องเล่นวิทยุ FM รับ-ส่ง Email, สนทนารูปแบบแชท และ สนับสนุนเครือข่ายสังคมออนไลน์ ราคาประมาณ 4,150 บาท
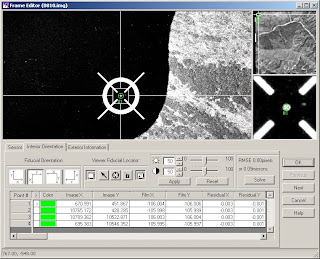
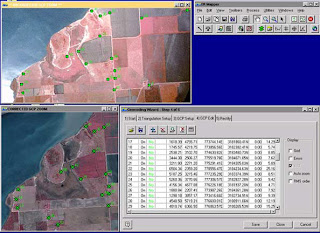
การจัดภาพภายใน (Interior orientation )
 การจัดภาพภายใน (Interior orientation ) เป็นการจัดวางข้อมูลภาพให้มีความสัมพันธ์กันในทิศทางแนวบิน เหมือนอยู่ในสภาวะเดียวกันกับเครื่องบินขณะบินถ่ายภาพ โดยใช้ข้อมูลกล้องถ่ายภาพ(Camera Calibration) ได้แก่ ค่าความยาวโฟกัส (focal length) ค่าพิกัดของจุดดัชนีขอบภาพ (fiducial marks) และค่าพิกัดจุดมุขยสำคัญ (principal point) โดยผู้ปฏิบัติจะเป็นคนหมายตำแหน่งจุดดัชนีขอบภาพแล้วทำการตรวจสอบความคลาดเคลื่อนในการวางตำแหน่งกับข้อมูลที่ได้ป้อนไว้ว่าอยู่ในเกณท์ที่กำหนดหรือไม่
การจัดภาพภายใน (Interior orientation ) เป็นการจัดวางข้อมูลภาพให้มีความสัมพันธ์กันในทิศทางแนวบิน เหมือนอยู่ในสภาวะเดียวกันกับเครื่องบินขณะบินถ่ายภาพ โดยใช้ข้อมูลกล้องถ่ายภาพ(Camera Calibration) ได้แก่ ค่าความยาวโฟกัส (focal length) ค่าพิกัดของจุดดัชนีขอบภาพ (fiducial marks) และค่าพิกัดจุดมุขยสำคัญ (principal point) โดยผู้ปฏิบัติจะเป็นคนหมายตำแหน่งจุดดัชนีขอบภาพแล้วทำการตรวจสอบความคลาดเคลื่อนในการวางตำแหน่งกับข้อมูลที่ได้ป้อนไว้ว่าอยู่ในเกณท์ที่กำหนดหรือไม่การวางจัดวางภาพภายนอก (Exterior orientation)

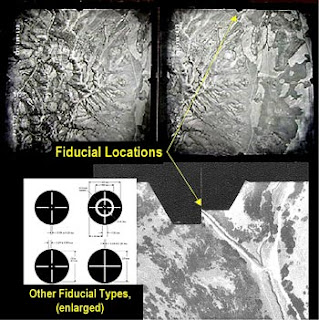
การรังวัดตำแหน่งจุดดัชนีขอบภาพ (Fiducial marks)

จุดควบคุมภาพถ่ายภาคพื้นดิน (Ground Control Point)
 จุดควบคุมภาพถ่ายภาคพื้นดิน (Ground Control Point) เป็นจุดบังคับภาพถ่ายที่เห็นเด่นชัดบนภาพถ่ายและชี้ชัดได้บนภาคพื้นดิน มีค่าพิกัดในทั้งสามมิติ มีการไปรังวัดในสนามด้วยเครื่องมือและวิธีการที่ให้ความละเอียดถูกต้องสูงในระดับที่สามารถนำมาควบคุมงานข่ายสามเหลี่ยมทางอากาศ จุดผ่าน (Pass Point) จุดควบคุมภาพถ่ายภาคพื้นดินที่มีการชี้ชัดตำแหน่งบนภาพถ่าย แต่ไม่จำเป็นต้องลงไปค้นหาและรังวัดค่าพิกัดในสนาม ปรากฏบนภาพถ่ายอย่างน้อยสองรูปขึ้นไป ตำแหน่งอยู่บนส่วนซ้อนด้านหน้าของภาพถ่ายทางอากาศ หรืออยู่ในส่วนซ้อนที่อยู่ในแนวบิน จุดโยงยึด (Tie Point) คุณสมบัติและบทบาทในการคำนวณปรับแก้เช่นเดียวกับจุดผ่านทุกประการ
จุดควบคุมภาพถ่ายภาคพื้นดิน (Ground Control Point) เป็นจุดบังคับภาพถ่ายที่เห็นเด่นชัดบนภาพถ่ายและชี้ชัดได้บนภาคพื้นดิน มีค่าพิกัดในทั้งสามมิติ มีการไปรังวัดในสนามด้วยเครื่องมือและวิธีการที่ให้ความละเอียดถูกต้องสูงในระดับที่สามารถนำมาควบคุมงานข่ายสามเหลี่ยมทางอากาศ จุดผ่าน (Pass Point) จุดควบคุมภาพถ่ายภาคพื้นดินที่มีการชี้ชัดตำแหน่งบนภาพถ่าย แต่ไม่จำเป็นต้องลงไปค้นหาและรังวัดค่าพิกัดในสนาม ปรากฏบนภาพถ่ายอย่างน้อยสองรูปขึ้นไป ตำแหน่งอยู่บนส่วนซ้อนด้านหน้าของภาพถ่ายทางอากาศ หรืออยู่ในส่วนซ้อนที่อยู่ในแนวบิน จุดโยงยึด (Tie Point) คุณสมบัติและบทบาทในการคำนวณปรับแก้เช่นเดียวกับจุดผ่านทุกประการ
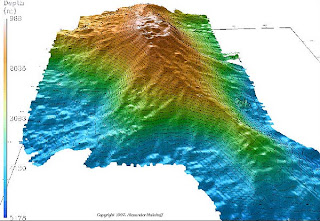
การสร้างแบบจำลองค่าระดับความสูงภูมิประเทศ(Digital Terrain Model:DTM)
 การสร้างแบบจำลองความสูง (Digital Terrain Model : DTM Extraction)เป็นกระบวนการสร้างแบบจำลองความสูงที่ได้จากการขยายจุดบังคับภาพถ่ายทางอากาศโดยแบบจำลองความสูงที่ได้นี้จะเป็นความสูงของพื้นผิวทางกายภาพของพื้นที่ซึ่งรวมถึงสิ่งปกคลุมพื้นผิวทางกายภาพของโลก (Digital Terrain) ซึ่งได้แก่ บ้าน อาคาร ต้นไม้ ป่าไม้ ดังนั้นความสูงที่ได้จึงยังไม่ใช่ความสูงที่ได้จากสภาพพื้นผิวจริงๆของโลก จึงจำเป็นที่จะต้องมีการปรับแก้เพื่อให้ได้ความสูงจริงของพื้นผิวโดยการ ปรับแก้แบบจำลองความสูง (DEM Editing) โดยใช้แบบจำลองคู่ภาพสามมิติ ( 3D Stereo) เพื่อทำการกำจัดความสูงของสิ่งปกคลุมดังกล่าวออกไปจากแบบจำลองเพื่อให้ได้แบบจำลองความสูง(Digital Elevation Model) จึงจะสารมารถนำเอาผลที่ได้จากการปรับแก้แบบจำลองแล้วไปสร้างเป็นเส้นชั้นความสูง (Contour line)
การสร้างแบบจำลองความสูง (Digital Terrain Model : DTM Extraction)เป็นกระบวนการสร้างแบบจำลองความสูงที่ได้จากการขยายจุดบังคับภาพถ่ายทางอากาศโดยแบบจำลองความสูงที่ได้นี้จะเป็นความสูงของพื้นผิวทางกายภาพของพื้นที่ซึ่งรวมถึงสิ่งปกคลุมพื้นผิวทางกายภาพของโลก (Digital Terrain) ซึ่งได้แก่ บ้าน อาคาร ต้นไม้ ป่าไม้ ดังนั้นความสูงที่ได้จึงยังไม่ใช่ความสูงที่ได้จากสภาพพื้นผิวจริงๆของโลก จึงจำเป็นที่จะต้องมีการปรับแก้เพื่อให้ได้ความสูงจริงของพื้นผิวโดยการ ปรับแก้แบบจำลองความสูง (DEM Editing) โดยใช้แบบจำลองคู่ภาพสามมิติ ( 3D Stereo) เพื่อทำการกำจัดความสูงของสิ่งปกคลุมดังกล่าวออกไปจากแบบจำลองเพื่อให้ได้แบบจำลองความสูง(Digital Elevation Model) จึงจะสารมารถนำเอาผลที่ได้จากการปรับแก้แบบจำลองแล้วไปสร้างเป็นเส้นชั้นความสูง (Contour line)
Mosaic
 การเชื่อมต่อข้อมูลภาพ (Mosaic) เป็นการเชื่อมต่อหรือซ้อนภาพหลายภาพเข้าด้วยกันเพื่อรวมกันเป็นภาพเดียว ซึ่งจะทำให้ภาพที่ได้ใหม่มีขนาดของข้อมูลใหญ่ขึ้น กระบวนการในการเชื่อมต่อข้อมูลภาพนี้เรียกว่า Mosaic ซึ่งเป็นเทคนิคที่ใช้สร้างภาพเพียงภาพเดียวจากข้อมูลดาวเทียมในบริเวณที่ติดกันหรือใกล้เคียงกันหลายๆ ภาพการทำ Mosaic จะได้ภาพใหม่ที่มีการลดหรือขจัดความแตกต่างระหว่างภาพในส่วนที่มีการซ้อนทับกัน (Overlap) ในบริเวณรอยต่อของทั้งสองภาพ เพื่อไม่ให้มีความเข้มระดับสีเทาที่แตกต่างกันมากนัก สำหรับข้อมูลภาพที่จะนำมา mosaic ข้อมูลภาพทั้ง 2 จะต้องมีขนาดของจุดภาพ (Pixel size) เท่ากัน และระบบตำแหน่งพิกัดของภาพเหมือนกันหลังจากที่มีการปรับแก้ทางเรขาคณิตแล้ว ขึ้นตอนในการ mosaic หลังจากที่นำภาพทั้ง 2 ซ้อนทับเข้าด้วยกัน บริเวณที่ซ้อนทับกันของภาพ (overlap) จะต้องมีการกำหนดตำแหน่งพิกัดใหม่โดยใช้จุดควบคุมทางภาคพื้นดิน (GCPs) เพื่อให้แต่ละจุดภาพมีการปรับแก้ทางตำแหน่งตรงกันจากนั้นจะทำการกำจัดจุดภาพที่ซ้ำซ้อน (Duplicate pixel) ที่อยู่ภายในบริเวณ overlap ของภาพทั้ง 2 ออกไปให้เหลือเพียงจุดภาพชุดเดียว แล้วทำการยืดค่าความคมชัดที่เหมาะสมกับจุดภาพทั้งหมดของข้อมูลภาพทั้งสองให้พร้อมกัน เพื่อให้ได้ภาพใหม่มีที่ระดับความเข้มที่สม่ำเสมอตลอดทั้งภาพ
การเชื่อมต่อข้อมูลภาพ (Mosaic) เป็นการเชื่อมต่อหรือซ้อนภาพหลายภาพเข้าด้วยกันเพื่อรวมกันเป็นภาพเดียว ซึ่งจะทำให้ภาพที่ได้ใหม่มีขนาดของข้อมูลใหญ่ขึ้น กระบวนการในการเชื่อมต่อข้อมูลภาพนี้เรียกว่า Mosaic ซึ่งเป็นเทคนิคที่ใช้สร้างภาพเพียงภาพเดียวจากข้อมูลดาวเทียมในบริเวณที่ติดกันหรือใกล้เคียงกันหลายๆ ภาพการทำ Mosaic จะได้ภาพใหม่ที่มีการลดหรือขจัดความแตกต่างระหว่างภาพในส่วนที่มีการซ้อนทับกัน (Overlap) ในบริเวณรอยต่อของทั้งสองภาพ เพื่อไม่ให้มีความเข้มระดับสีเทาที่แตกต่างกันมากนัก สำหรับข้อมูลภาพที่จะนำมา mosaic ข้อมูลภาพทั้ง 2 จะต้องมีขนาดของจุดภาพ (Pixel size) เท่ากัน และระบบตำแหน่งพิกัดของภาพเหมือนกันหลังจากที่มีการปรับแก้ทางเรขาคณิตแล้ว ขึ้นตอนในการ mosaic หลังจากที่นำภาพทั้ง 2 ซ้อนทับเข้าด้วยกัน บริเวณที่ซ้อนทับกันของภาพ (overlap) จะต้องมีการกำหนดตำแหน่งพิกัดใหม่โดยใช้จุดควบคุมทางภาคพื้นดิน (GCPs) เพื่อให้แต่ละจุดภาพมีการปรับแก้ทางตำแหน่งตรงกันจากนั้นจะทำการกำจัดจุดภาพที่ซ้ำซ้อน (Duplicate pixel) ที่อยู่ภายในบริเวณ overlap ของภาพทั้ง 2 ออกไปให้เหลือเพียงจุดภาพชุดเดียว แล้วทำการยืดค่าความคมชัดที่เหมาะสมกับจุดภาพทั้งหมดของข้อมูลภาพทั้งสองให้พร้อมกัน เพื่อให้ได้ภาพใหม่มีที่ระดับความเข้มที่สม่ำเสมอตลอดทั้งภาพ
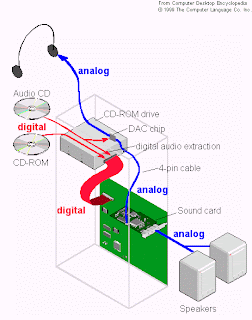
การประมวลผลสัญญาณดิจิทัล

Image Enhancement

การยืดภาพเพื่อเน้นความชัดเจน (Contrast Enhancement or Contrast stretching)
(1) Linear Contrast Stretch เป็นวิธีที่ง่ายที่สุดในการปรับระดับค่าสีเทา (gray scale level) หรือค่าความสว่างให้มากขึ้น ด้วยการขยายพิสัย (Range) ของระดับค่าสีเทาของข้อมูลเดิมให้มีค่ามากยิ่งขึ้นจนเต็มช่วง 0-255 โดยใช้กราฟปรับเทียบ (lookup table) ที่มีลักษณะเป็นเส้นตรง เช่น เทคนิค Standard deviation linear contrast stretch,Minimum-Maximum contrast stretch หรือ Data scaling เป็นต้น
(2) Non-Linear Contrast Stretch เป็นการยืดระดับค่าสีเทาของข้อมูลภาพ โดยใช้ความสัมพันธ์ที่ไม่ใช่ลักษณะเชิงเส้นตรง จุดประสงค์ในการใช้วิธีนี้คือ พยายามเปลี่ยนการกระจายข้อมูลที่ไม่ปกติให้เป็นแบบปกติและปรับจำนวนจุดภาพในแต่ละค่าความเข้มให้มีจำนวนใกล้เคียงกัน ซึ่งเทคนิคแบบนี้เรียกว่า “Histogram equalization stretching” หรือการยืดภาพตามความถี่ของข้อมูล นอกจากนี้การยืดข้อมูลภาพแบบ Non Linear Contrast Stretch ยังมีเทคนิคแบบอื่นๆ อีก เช่นHistogram normalization, Logarithmic, Exponential, หรือ Gaussian เป็นต้น
(3) Piecewise Contrast Stretch เป็นการเลือกยืดระดับค่าสีเทาของข้อมูลภาพเป็นช่วงที่เฉพาะเจาะจง(Specific portion of data) โดยแต่ละช่วงอาจจะกำหนดพิสัยของการยืดแตกต่างกันไป หลักการคือ พิสัยของระดับค่าสีเทาของข้อมูลเดิมที่ต้องการขยายนั้น จะถูกแบ่งออกเป็นหลายๆ ช่วง และในแต่ละช่วงจะขยายให้เป็นค่าใดๆ ก็ได้ตามต้องการ แต่ต้องต่อเนื่องกันไปจนตลอดช่วง 0-255สำหรับเทคนิคการปรับเน้นภาพโดยวิธีการยืดข้อมูลภาพ อาจจะมีนอกเหนือจากที่กล่าวมาข้างต้น เช่น HistogramMatching, Threshold, Gamma, Constant Value, Invert หรือ Brightness and Contrast เป็นต้น นอกจากนี้การปรับเน้นภาพโดยเทคนิคการยืดระดับค่าสีเทาของข้อมูลภาพนี้ ผู้ใช้สามารถที่จะทำการกำหนดหรือสร้างกราฟปรับเทียบ (lookup table) เองได้โดยให้เหมาะสมกับวัตถุประสงค์ที่ต้องการด้วยการใช้เครื่องมือ “Break Point Editor” ของโปรแกรม ERDAS IMAGINE
การเน้นภาพเชิงพื้นที่ (Spatial enhancement or Spatial and Directional Filtering )
(1) Low Pass Filtering (LPF)
Low Pass Filtering เป็นการเน้นภาพเชิงพื้นที่ ด้วยการลดระดับความถี่เชิงพื้นที่ของข้อมูลภาพ(Spatial frequency) ทำให้ภาพที่ได้ใหม่มีลักษณะเรียบ (Smooth) หรือพร่ามัว (Blur) มากขึ้น หลักการของเทคนิคการเน้นภาพแบบนี้ จะทำการคำนวณระดับค่าสีเทาของแต่ละจุดภาพด้วยการหาค่าเฉลี่ย (Average) ของระดับค่าสีเทาเดิมรอบจุดภาพนั้น ด้วยจำนวน n x m จุดภาพ ค่า n และ m จะต้องเป็นเลขคี่เสมอ เช่น 3 x 3, 5 x 5, หรือ 7 x 7 เป็นต้น ขนาด n x m เรียกว่าKernel หรือ BOXCAR ในกรณีที่หน้าต่างกรองมีขนาดเล็กไม่สามารถทำให้ภาพเรียบ อาจเลือกใช้หน้าต่างกรองที่มีขนาดใหญ่ขึ้นมา แต่จะเพิ่มอัตราเสี่ยงต่อการสูญเสียรายละเอียดของข้อมูลจริงในภาพขึ้นด้วย
(2) High Pass Filtering (HPF)
High-Pass Filtering เป็นเทคนิคที่ใช้เน้นข้อมูลภาพบริเวณที่มีการเปลี่ยนแปลงอย่างฉับพลัน เช่นเส้นขอบอ่างเก็บน้ำ หรือชายฝั่งทะเล วิธีปฏิบัติคือจะทำการกรองภาพให้เรียบก่อนโดยทำ Low pass filtering (LPF) แล้วนำค่าระดับสีเทาที่ได้ในแต่ละจุดภาพของ LPF ไปลบออกจากค่าความเข้มของข้อมูลภาพเดิม (original data) จะได้ภาพใหม่อีกภาพหนึ่งที่แสดงผลต่าง ซึ่งจะใช้ภาพที่แสดงผลต่างที่ได้นี้เป็นส่วนของการเน้นภาพ โดยบวกกลับเข้าไปในภาพเดิม ทำให้ได้ภาพที่มีการเน้นขอบ (Edge enhancement) ที่ชัดเจนขึ้น
Raster / Vector และ Pixel
ภาพแบบบิตแมป หรือที่เรียกกันว่าแบบราสเตอร์ (raster) ภาพแบบบิตแมปนี้จะใช้ กริดของตารางเล็ก ๆ ที่เรารู้จักกันดีในชื่อ “พิกเซล” (pixel) สำหรับแสดงภาพ แต่ละพิกเซลก็จะมีค่าของตำแหน่งและค่าสีของตัวเอง ด้วยเหตุที่พิกเซลมีขนาดเล็กเราจึงเห็นว่าภาพ มีความละเอียดสวยงามไม่มีลักษณะของกรอบสี่เหลี่ยมให้เห็น แต่ถ้าเราขยายขนาดของภาพ ก็จะเห็นกรอบเล็ก ๆ หรือพิกเซลที่ประกอบกันขึ้นมาเป็นภาพ ดังนั้นนเมื่องคุณทำงานกับภาพแบบมิตแมป จึงเป็นทำงานกับพิกเซลเล็ก ๆ ที่ประกอบกันขึ้นมาเป็นภาพ ไม่ใช่วัตถุหรือรูปทรงที่เห็น ภาพแบบบิตแมปเป็นภาพที่ขึ้นอยู่กับความละเอียด (resolution)นั่นคือ มีจำนวนพิกเซลที่แน่นอนในการแสดงภาพ
Pixelพิกเซล (Pixel) เป็นการผสมผสานของคำว่า “Picture” และ “element” คือหน่วย พื้นฐานของภาพ ภาพบิตแมปทุก ๆ ภาพประกอบขึ้นด้วยพิกเซล แต่ละพิกเซลจะมีลักษณะ เป็นรูปสี่เหลี่ยมที่เก็บข้อมูลของสีโดยถูกกำหนตำแหน่งไว้บนเส้นกริดของแนวแกน x และ y ในลักษณะคล้ายแผนที่ (map) นั่นจึงเป็นที่มาของคำว่าบิตแมป (bitmap) เช่น พิกเซลของ ภาพ 8 บิต จะเก็บข้อมูลของสี 8 บิต ที่จอภาพจะใช้ในการแสดงผล ดังนั้นภาพภาพหนึ่งจึงประกอบด้วยพิกเซลเล็ก ๆ จำนวนมาก ซึ่งคุณสามารถมองเห็นได้เมื่อ ขยายภาพให้มีขนาดใหญ่ขึ้น จำนวนของพิกเซล
.jpg)